Proyecto Final - Entrega 3

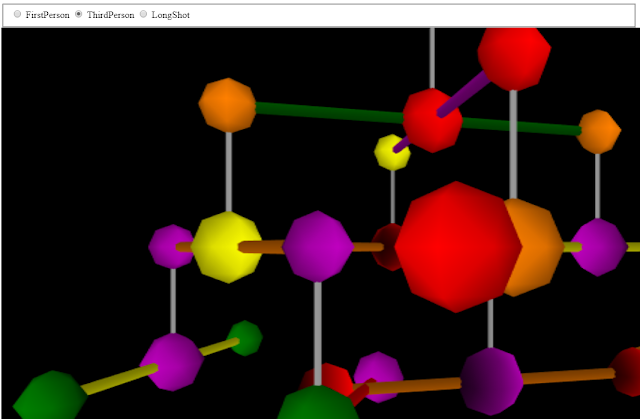
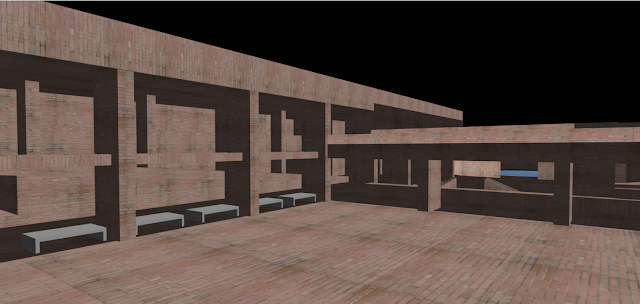
Demo Src Sprint 3 Agregada textura por omisión "ladrillo" para la mayoría de los objetos, y 3 texturas adicionales para las sillas, columnas cilíndricas y espejo de agua. Para diferenciar la carga de cada textura, se empleó una variable adicional "textura" en el array respectivo. Para la iluminación se elaboró un shader que genera 1 iluminación direccional, y point lights repartidos en 3 puntos de "túnel", donde podía aprovecharse el efecto de claroscuro. Para introducir las coordenadas de los point lights hacia el shader, se utilizó un mat3 al que luego le fue leida cada columna, a modo de vec3 (lo ideal hubiera sido un array de vec3, pero glsl no permitía crear un uniform así). Cada objeto utiliza únicamente uno de los 2 shaders disponibles. De forma similar que con las texturas, se estableció una iluminación por omisión (direccional) para la mayoría de los objetos, mientras que mediante configuración en el array de nor...