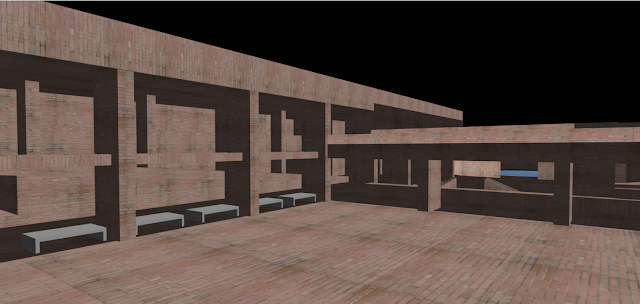
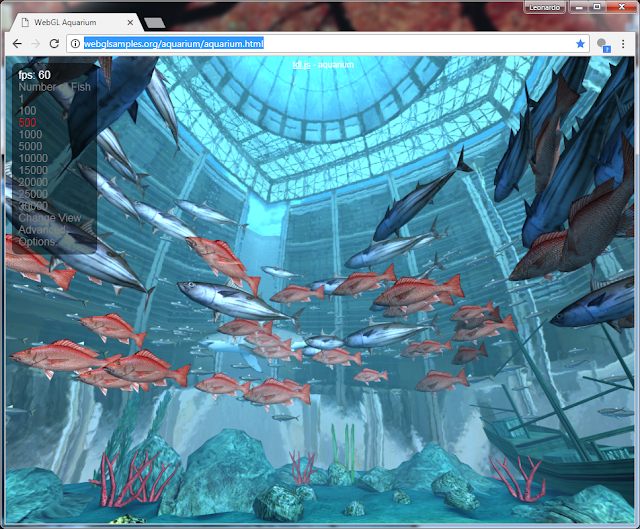
A continuación son mostrados, además del caso requerido en el planteamiento inicial acerca de un entorno diferente a WebGL (en este caso, Processing) he agregado también un segundo caso en WebGL. Uno de los objetivos perseguidos en este ejercicio es hacer funcionar cada uno de estos casos de manera offline (y sin el uso de servidores web en localhost, para facilitarle las cosas a un usuario no técnico). Como se vera en las líneas siguientes, esto constituye un desafío interesante porque el guardado a disco duro que usualmente realizan los navegadores web sólo tienen en cuenta los archivos referenciados en los HTMLs, y no tienen en cuenta los recursos llamados desde archivos JS o CSS. Para poder establecer una comparación entre WebGL y Processing, y puesto que no tengo experiencia manejando código en WebGL (aunque sí he tenido un poco más de práctica con OpenGL y esperaría encontrar alguna semejanza en su derivado dirigido a la Web), me vi en la necesidad de abordar este segundo caso ...










Comentarios
Publicar un comentario